들어가기 앞서
React를 사용하는 이유 포스팅에서는 왜 우리가 Vanilla JS를 사용하지 않고, React를 사용하는 것이 좋은지를 알아보았다. 결론적으로 React를 사용하는 이유는 동적으로 변하는 웹 서비스가 많아진 현재 상황에서 사용자에게 더 좋은 인터페이스(UI)와 경험(UX)을 제공하기 위해서이다. 즉, 만일 정적으로만 구성되어 있는 웹 서비스를 만든다면, 굳이 React를 사용하지 않아도 된다. 그렇다면 왜 그리고 어떻게 React는 작동하길래 더 좋은 UI와 UX를 제공할 수 있을까? 이번 글에서는 React가 작동하는 원리에 대해서 알아보겠다.
DOM(Document Object Model)
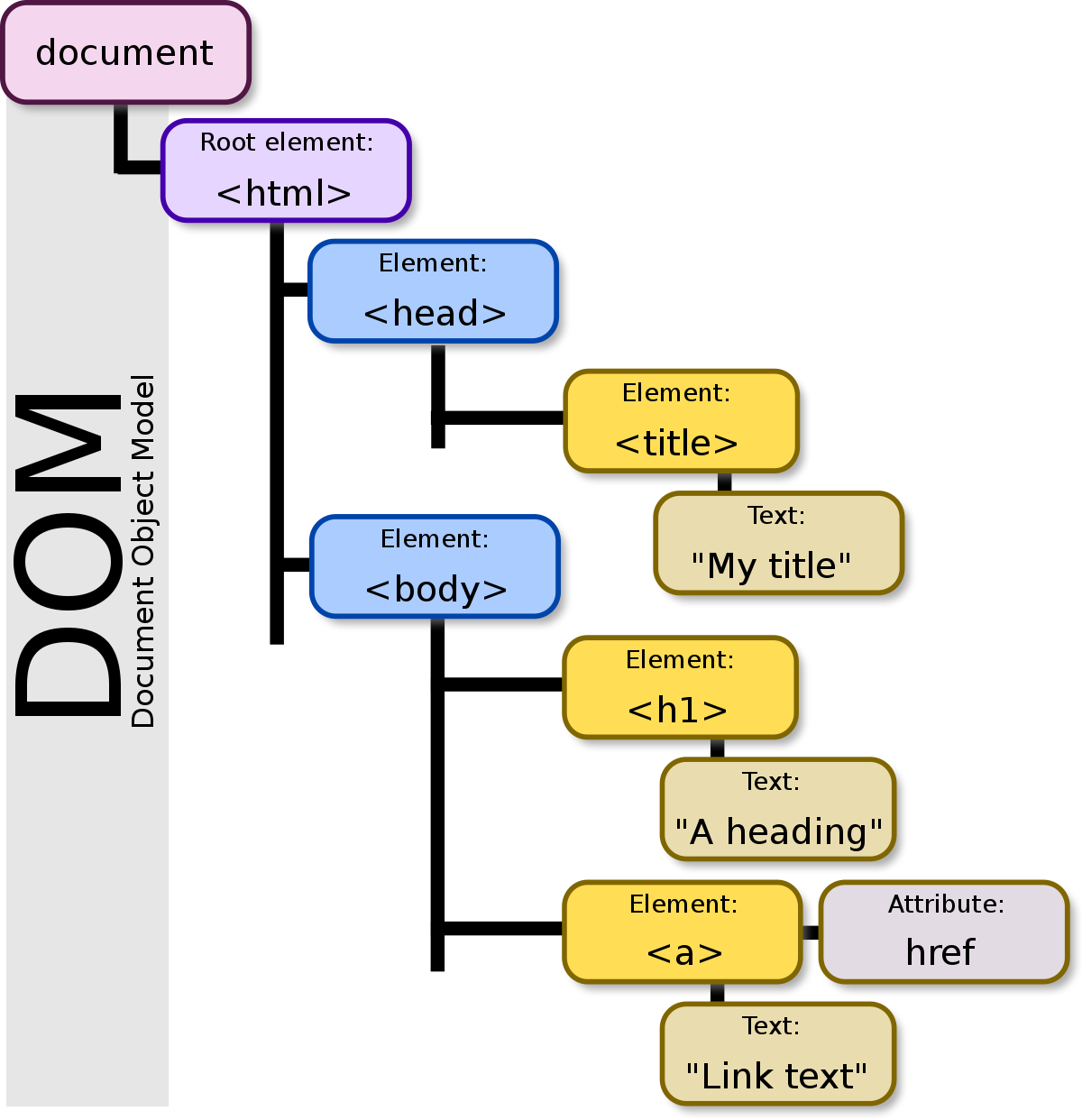
React가 작동하는 원리를 알기 위해서는 먼저 DOM에 대해서 알고 있어야 한다. DOM은 HTML, XML 문서의 프로그래밍 interface이다. 즉 DOM을 활용해서 그저 텍스트 파일이기만 했던 HTML이나 XML 문서(document)에 프로그래밍 언어가 접근할 수 있도록 한다. DOM은 이름 그대로 문서 구조를 트리 형태의 객체(Object)로 표현한다. 특히 웹 브라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용하게 된다.

DOM API는 수많은 웹 브라우저에서 사용되어 왔지만, 이 DOM에는 동적 UI에 최적화되어 있지 않다는 치명적인 문제점 한 가지가 존재한다. 동적으로 웹 페이지를 변경하다 보면 element의 생성, 수정, 제거 등 DOM을 변화시키는 수많은 연산이 생기게 된다. 이 DOM 자체를 처리하는 것은 그렇게 큰 성능 이슈를 발생시키지 않지만, 위에서 언급했듯이 웹 브라우저는 DOM을 활용하여 객체에 JS와 CSS를 적용하게 되는데, 아무리 웹 브라우저 엔진의 성능이 좋아졌다고는 하지만 CSS 연산을 다시 하고 페이지를 리 페인트 하는 과정은 시간을 많이 소모하게 된다. 하지만, 그렇다고 DOM을 사용하지 않을 수도 없다. 결과적으로 웹 브라우저는 최종적으로 DOM을 보고 웹 페이지를 그리기 때문이다.
그렇다면 작업의 결과물은 동일하게 유지하되 변경되는 DOM을 최소한으로 만들기 위한 방법이 필요했고, React는 Virtual DOM을 활용해 DOM 처리과정을 최적화하였다.
Virtual DOM
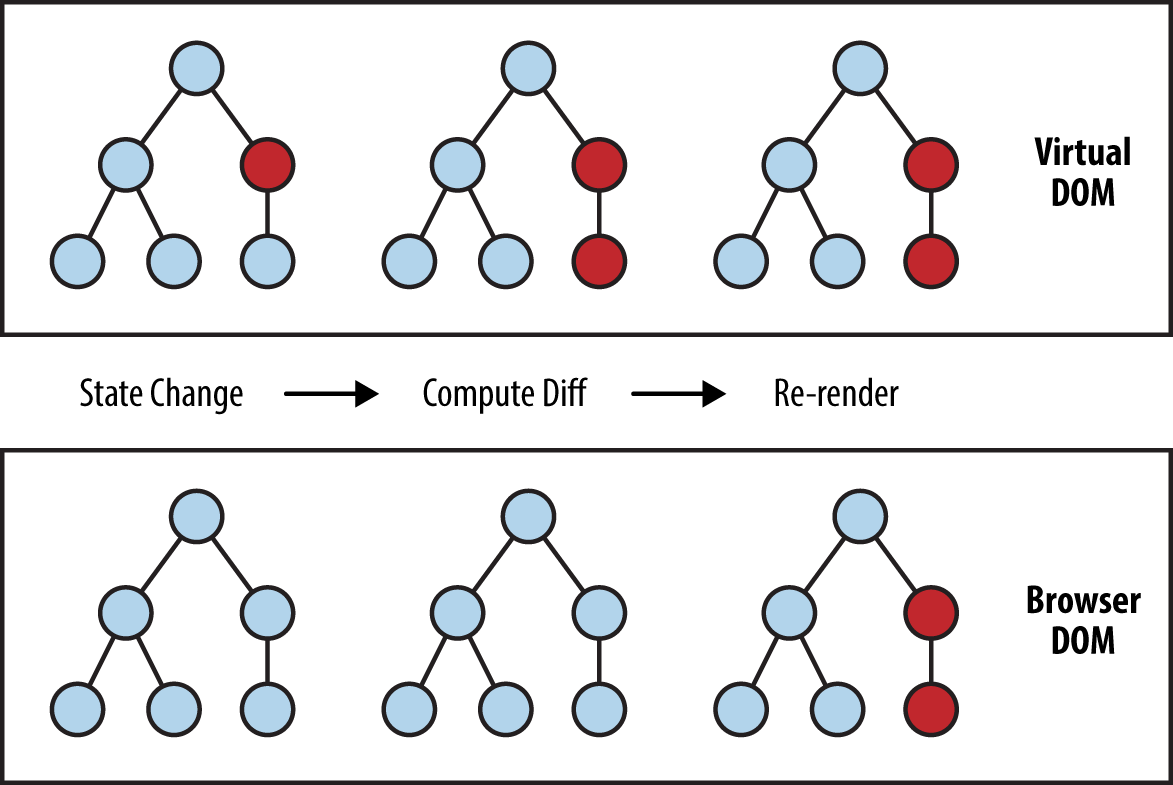
React는 Virtual DOM을 활용해 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다. 즉 동적으로 데이터가 변화했을 때 직접적으로 DOM을 조작하는 것이 아니라 DOM의 사본이라고 할 수 있는 새로운 Virtual DOM을 생성한다. 그리고 새로 생성된 Virtual DOM과 이전에 저장된 Virtual DOM을 비교해 변경된 부분의 DOM 만을 변경한다. 이 과정을 조화 과정(reconciliation)이라고 한다.

위와 같은 과정을 React에서는 ReactDOM.render() 함수가 도맡아서 처리하고 있다. 만약 어떻게 render 함수가 변화를 감지하고 효과적으로 DOM을 업데이트하는지 알고 싶다면 React 공식 문서에 나와있는 Reconciliation 문서를 읽는 것을 추천드린다.
결과적으로 React는 효율적으로 DOM을 조작시키기 위해 내부적으로 Virtual DOM을 활용하는 reconciliation 과정을 통해 DOM을 업데이트시킨다. 따라서 동적 UI를 가진 웹 서비스라면 React를 활용해 효율적으로 더 좋은 UX를 제공할 수 있는 것이다.
참고자료
<리액트를 다루는 기술> - 김민준 저
'개인공부 > NodeJs' 카테고리의 다른 글
| Node.js가 작동하는 원리 (1) | 2021.07.11 |
|---|---|
| Node Sass version 6.0.1 is incompatible with ^4.0.0 || ^5.0.0. 에러 해결법 (1) | 2021.06.27 |
| ETIMEDOUT 에러 원인 및 해결방법 (1) | 2020.11.11 |



댓글